# Chrome Extensions 插件开发
# 官方基础教程
!!!建议阅览一遍【开始使用】栏目所有文章,有很多容易理解的讲解 Chrome Extensions 官方教程 (opens new window)
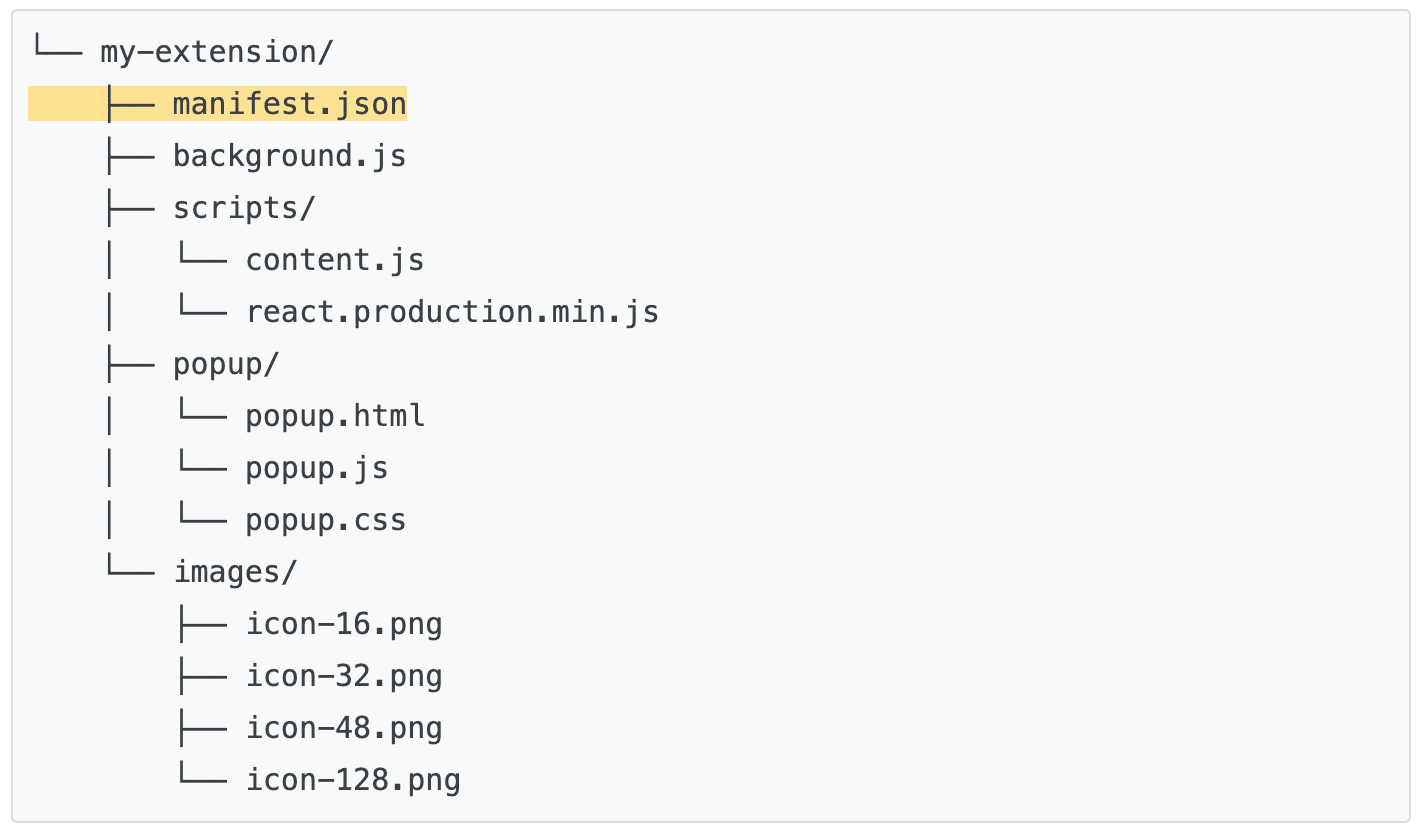
# 项目文件构成
chrome 插件通常由以下几部分组成:
# manifest.json:
相当于插件的 meta 信息,包含插件的名称、版本号、图标、脚本文件名称等,这个文件是每个插件都必须提供的,其他几部分都是可选的。manifest.json配置选项 (opens new window)
- 它必须位于项目的根目录下。
- 唯一的必需键为 "manifest_version"、"name" 和 "version"。
- 它支持在开发过程中使用注释 (//),但在将代码上传到 Chrome 应用商店之前必须先移除这些注释。
1
2
3
2
3
# content script:
早期也被称为 injected script,是插件注入到页面的脚本,但是不会体现在页面 DOM 结构里。content script 可以操作 DOM,但是它和页面其他的脚本是隔离的,访问不到其他脚本定义的变量、函数等,相当于运行在单独的沙盒里。content script 可以调用有限的 chrome 插件 API,网络请求收到同源策略限制。
# background script:
可以调用全部的 chrome 插件 API,实现跨域请求、网页截屏、弹出 chrome 通知消息等功能。相当于在一个隐藏的浏览器页面内默默运行。 功能页面:包括点击插件图标弹出的页面(简称 popup)、插件的配置页面(简称 options)。
// chrome.action.setBadgeText({ PLAIN_TAXT: "on" }, () => {});
// chrome.action.setBadgeTextColor(['#f0f0f0'], () => {});
1
2
2
# 参考